
Venus Protocol is an algorithm-based money market system on the BNB Chain. It aims to allow users to lend and borrow cryptocurrency in a decentralized and secure way.
Venus Protocol was founded by a project development team from global cryptocurrency credit card issuer Swipe, with Venus (XVS) launching in 2020. From the beginning, it aimed to bridge the gap between traditional finance and DeFi on the BNB Chain and provide users with an alternative application free from the issues they’d experienced on Ethereum.
We were hired in 2021 as a team of professionals, after the entire previous team was dismissed, to give Venus a second life. By the time I joined, the application was in a sorry state. Its reputation had been almost entirely destroyed by the wrong actions of the first team. XVS crashed in May from $138 to $14. The protocol continued to actively lose users, most of the functionality was working incorrectly, patterns were violated, and there were many vulnerabilities in the application. We had a lot of work ahead of us.

The first thing I had to do when I arrived was to conduct a design audit. The primary task was to promptly fix what already existed. The situation was complicated by the fact that there was no communication with the previous team. It was necessary to promptly prepare some kind of foundation for making changes.
↓ Below are several slides showing how the previous layouts looked:
I needed to recreate the layouts so that we could make prompt changes to the layouts. I encountered the following:
Firstly, I began gathering information from users to compile a preliminary list for prompt changes.
By that time, we managed to collect over 50 requests, some of which were very critical and could lead to fund liquidation
When we closed all the urgent issues, I started studying the best practices among DeFi protocols.

After gathering user feedback, our next step was to address critical issues in the interface so that users could continue using the product smoothly.
I needed to quickly assemble a UI Kit based on old components so that I could start working with the layouts.
Next, I began working on addressing interface errors that we were able to identify through surveys.
However, such a solution only made sense in the short term because a proper rebuild of the application would require a significant amount of time. And it didn't make sense because overall, this interface contained a large number of errors and lacked scalability. Therefore, we made the decision to redesign

Also, at the initial stages, we completed the following tasks:

After patching up the interface holes, we started thinking about scalability and brand development. It was obvious that fixing and maintaining the old system would be very problematic. Therefore, we decided to do a redesign.

After making adjustments to the old layouts, it was decided to redesign the application. There were several reasons for this
Before starting the redesign work, we analyzed market leaders to understand the main direction and make the brand trustworthy again after a significant downturn.
We researched market leaders such as:
Then we decided that we wanted to move away from the current color palette because red and orange are more associated with losses and a downward trend for users. We focused on blue and green colors and decided to move in that direction.
Moreover, we wanted the direction to lean towards financial institutions. So that users wouldn't be afraid to use our protocol.

As part of the rebranding, Binance announced a competition for the best logo design for Venus.
On my part, I submitted several options for the competition.
🏆 As a result of community voting, two of my works made it to the finals, and one of them took first place and became the new logo for Venus. It also became the new face for the XVS coin.

As part of the rebranding, Binance also announced a UI design contest.
In this contest, I presented my vision for the development of Dapp's visual design. An important aspect was that I moved away from red colors in favor of blue and green shades. In financial applications, this evokes calmer emotions in users compared to red and orange, which are associated with financial losses and red candles in a market downturn.
🏆 As a result, the contest was also won, and the team decided to develop the new visual for the Dapp.

I created a new UI Kit for the new Venus Dapp, in which I incorporated the following principles:
One of the key events for the protocol was the introduction of isolated lending. The protocol began to support a much wider range of assets, allowing users to make riskier investments and earn more.
Isolated lending in decentralized finance (DeFi) refers to a lending protocol feature that allows users to borrow or lend assets without being exposed to the risk of other assets held in the same pool.
In a traditional lending pool, borrowers and lenders contribute assets to a shared pool, and the interest rates and collateralization ratios are determined based on the overall pool metrics. This means that if one asset in the pool experiences a significant price fluctuation or defaults, it could potentially affect the entire pool, impacting all participants.
Isolated lending, on the other hand, segregates each asset into its own individual pool. This means that borrowers and lenders interact with specific pools dedicated to the asset they are dealing with. By isolating assets in this manner, the risk associated with each asset is contained within its own pool, reducing the potential for contagion and minimizing the impact of adverse events on other assets or participants.

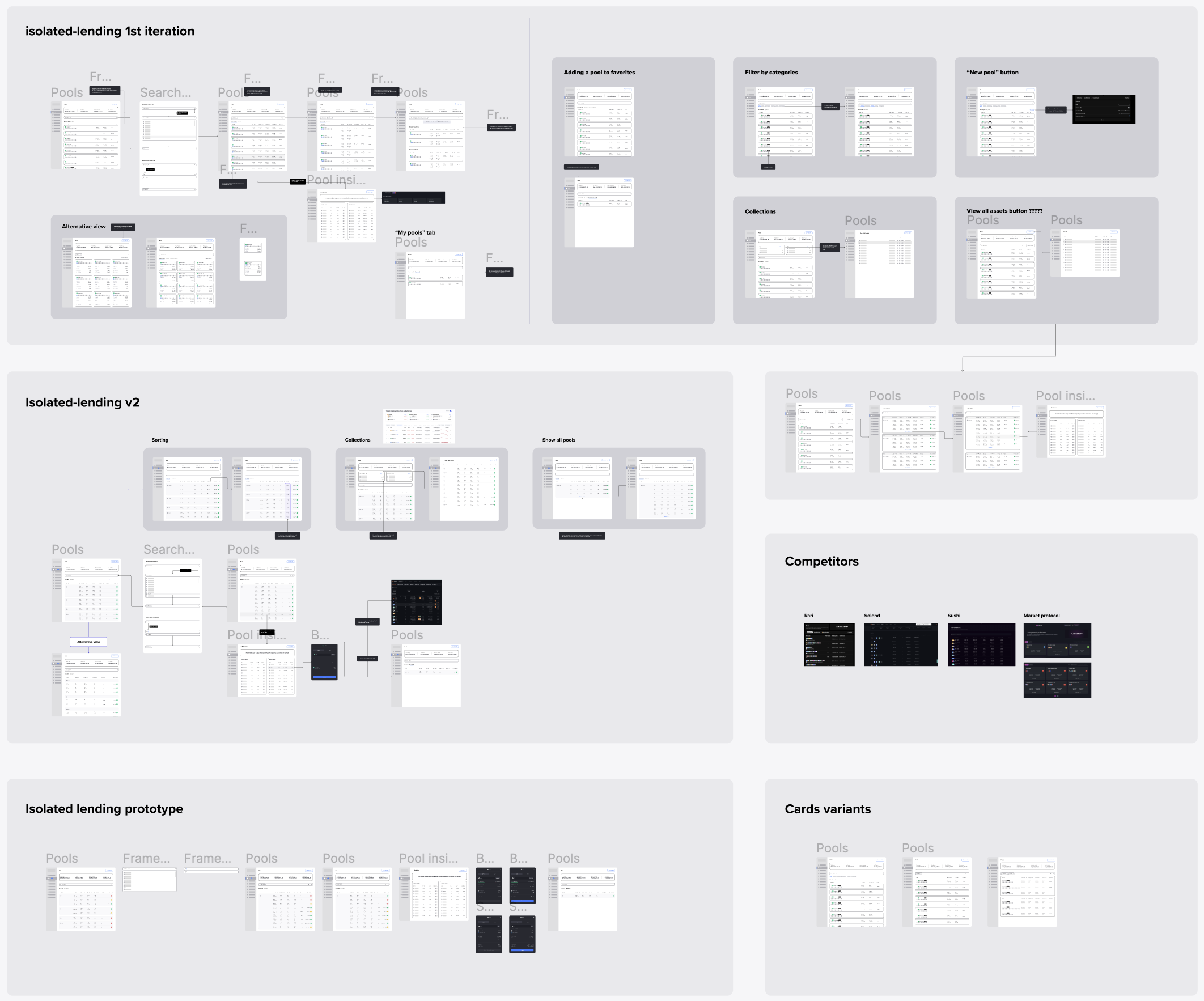
We tested many variations for the isolated lending model, but concluded that all assets should be visible to the user in one place to compare interest rates and make a choice in favor of a particular pool.
Testing among the community and surveys helped us develop the right model, which we scaled for the entire new functionality.

Initially, our concept was based on risk assessment, but we soon abandoned it for several reasons:

As a result of transitioning to isolated lending, we had to rethink our structure somewhat to ensure user convenience when using the product:
With the transition to isolated lending, we decided to update our landing page as it was a significant and meaningful update for both users and the team.

Venus Prime intends to promote user loyalty and the overall growth of the protocol. By endorsing long-term staking, discouraging premature withdrawals, and incentivizing larger stakes, Venus Prime sets a new course in user engagement and liquidity, contributing to Venus Protocol's success.
Venus Prime serves as a powerful incentive for user loyalty and contributes to the overall growth of the protocol. By encouraging long-term staking and larger stake sizes while discouraging premature withdrawals, the rewards program fosters the expansion of markets supported by the protocol. This mechanism incentivizes users to commit to the protocol and actively participate in its activities, ultimately driving increased user engagement, liquidity, and the overall success of the Venus ecosystem.
To get a Prime token, the user need to take the following steps:
In this way, we motivate users to stake more XVS. In return, they receive a premium rate on many tokens, thus earning more money.
This is a kind of loyalty program for premium users who support the protocol. So far, over 630 people have become Prime users in the protocol.
Also, through the introduction of this program, we have influenced the overall TVL and the price of XVS, which has shown significant growth due to user engagement.

In terms of design, the following tasks were completed:

Additionally, a Prime calculator was designed for calculating rewards.
It allows calculating the reward depending on the selected token (USDT, USDC, ETH, BTC) and the amount of staked XVS.
You can find more details about how the rewards work here.

Venus became the first protocol to make exchanges seamless and smooth for users by integrating it into the core functionality for Supply
Usually, users encounter situations where they want to supply one asset, but they either have a zero balance or lack the required amount. Therefore, they turn to services like PancakeSwap to make the exchange.
The first version of our Swap was just a separate page accessed from the sidebar.
But it wasn't very convenient when users discovered they needed to swap while already in the supply process. So, we went further.

As a result, for user convenience, we integrated the swap process into the main functionality of Supply and Repay. This way, the user can directly choose in which asset to supply and make the swap during the process.
Users really liked this solution, and in turn, we saw good performance indicators.

Venus became the first protocol to make exchanges seamless and smooth for users by integrating it into the core functionality for Supply and Repay

On the previous page of the voting, I managed to identify the following shortcomings:
After analyzing the best practices in the market, conducting a thorough audit, and engaging with users, we completely redesigned the voting system into a Dapp. We addressed all the shortcomings, considering all screen sizes and corner cases that may arise.
We updated all pages and components including the proposal creation process, voting on proposals, delegation, proposal history, etc.
An important change in the proposal creation process was the ability to upload JSON files containing proposals. In the previous version, proposals were either written manually or copied from external sources, leading to errors. We have addressed this process and provided the option to import JSON files.
As a result, the number of regular proposals has significantly increased and the number of errors significantly decreased.

In addition to the aforementioned functionalities, I also designed the interface for the following features:
Venus is a large community-driven community that has a large number of ambassadors around the world. And each of them does a great job for the product.


Let the numbers speak for themselves. I'm glad that we're able to restore user's trust in this product and that the actions we're taking are positively impacting the outcome.
